.png)
.png)
In the summer of 2024, was contracted by Kaedim to identify usability concerns and redesign their AI 3D modeling platform. Focused on expanding their partnerships with game studios, Kaedim also requested designs for collaborative features that enhanced communication and team cohesion.
ROLE
UX Design Contractor
TIMEFRAME
4 Weeks in Summer 2024
TEAM
Ben-Jin N. - UX Designer
Cherise P. - 3D Designer
Ionna M. - Software Engineer
SKILLS
UX Design
Visual Design
Interaction Design
A redesigned collaborative workspace and assets library system for 3D artists.


Kaedim is an AI tool that generates 3D models from 2D images. While Kaedim boasts end to end asset production for asset production, the tool's usability falls short, lacking an intuitive userflow and features to streamline production chains.

The deadline was four weeks. I accelerated the research and ideation phases by combing through documentation and user feedback to ensure my design prototypes were effective and ready for usability testing with Kaedim's partners.

By conducting a usability test and soft launching the redesign with a select group of partners, I gathered actionable insights that highlighted improvements in workflow precision, efficiency, and overall user satisfaction with Kaedim's userflow.


My initial strategy focused on pinpointing friction points within Kaedim's original design to gather quick wins and restructure the information architecture.
I first analyzed the original designs to uncover key usability concerns, then proposed an updated user flow that streamlined actions and improved user comprehension.
%202.png)



.png)
Based on responses in Kaedim's feedback portal, I visualized Kaedim's current workflow to identify the main friction points within the platform.


Users are required to re-input their generation settings for every single asset creation, increasing workflow redundancy.

To view generations, users have to navigate to a separate page, resetting workflow progress.

The assets library has no organizational elements such as filters or search, forcing users to manually comb through their asset list.

The render queue is surfaced only in the assets library, forcing users to exit their workflow.
Users prioritize generating assets in bulk before moving to texturing and modeling.
Guided by user feedback and my analysis of the original pages, I identified three key usability concerns within Kaedim's tools.
Based on my initial audit and feedback from developers, I discovered that users struggled with generating large volumes of assets due to the piecemeal workflow.
After I identified the main problem being workflow efficiency, I decided to restructure the userflow with an emphasis on efficiency, transparency, and collaboration for development teams.
Kaedim's tedious navigation and friction points hinders team efficiency and collaboration.
My contract deadline was within 4 weeks to stay on track with their project roadmap.
Kaedim requested for me to design around their existing assets folder design.
Kaedim offered a limited component library, which led to adapting components creatively.
My designs had to function well on mobile, since partnered studios generate assets on the go.
Kaedim's original workflow faced significant bottlenecks when mass-generating 3D assets, with errors and subpar outputs requiring tedious trial-and-error. Users had to repeatedly re-input settings and go back and forth between pages.
I restructured the workflow to display generation results directly on the create page, allowing users to retain their settings and re-generate assets seamlessly.


Users can now add tags while generating to better organize mass asset creation.

Users can now preview generated models before exiting the generation page.

Users can view their render queue while generating, improving multi-tasking.

Assets with assigned tags populate in the designated folder when generated.
Since the create page had a lot of dense information, I decided to boost the overall readability of the design. I focused on breaking information into sections, emphasizing navigation elements, and regrouping related elements.
.png)
Included header for easier identification of location on platform.
Selection tabs for upload type to extend valuable workspace.
Back button to the creation menu to reduce backtracking.
Selection panel to switch asset type and tags for categorization.
Boosting asset production efficiency. I focused on surfacing relevant asset information for streamlined multi-tasking and implemented dropdowns and toggle switches to conceal irrelevant features.



A key challenge was reducing Kaedim's ticketing support, despite having an already robust self-service documentation. Since relevant documentation was already linked through the help cards, I decided the best way was to increase the visual importance and user engagement of the self-service cards.
I prioritized improving the card's visibility and readability, while strengthening categorization through clearer iconography.
.png)

Limited spacing increases cognitive load and deters engagement.

Unorthodox CTA placement leads to poor scannability of content.
.png)

Thumbnails help users easily scan self-service card content.

Increased cognitive load detracts from the main elements on the create page.
.png)

Expanded use of icons aids both recognition and content grouping.

Introducing brand colors into iconography enhances visual cohesion.
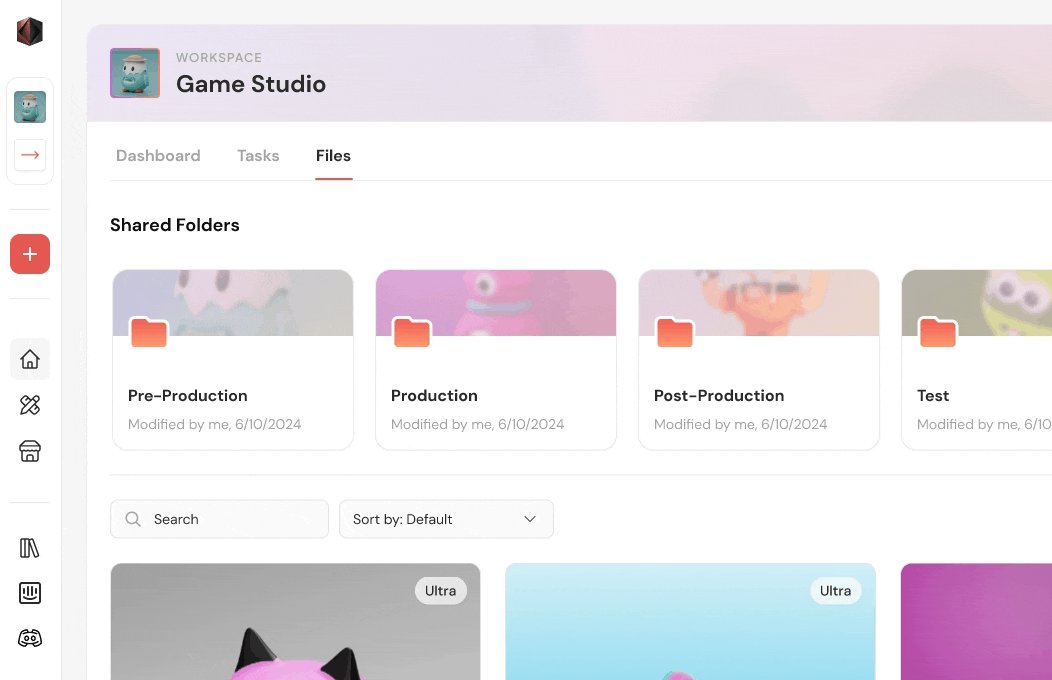
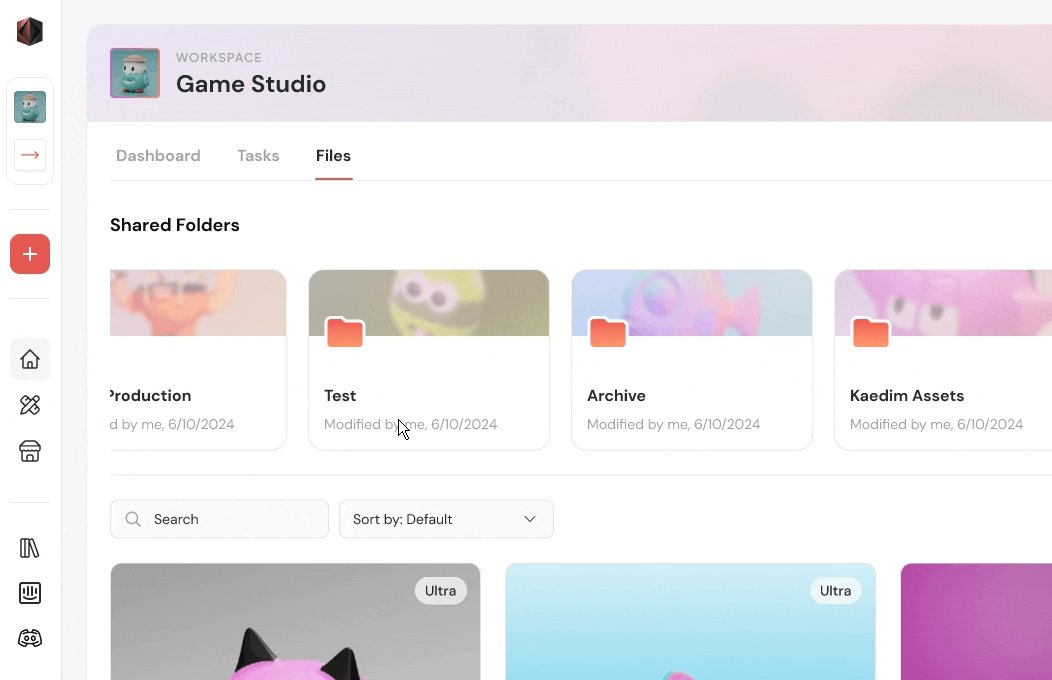
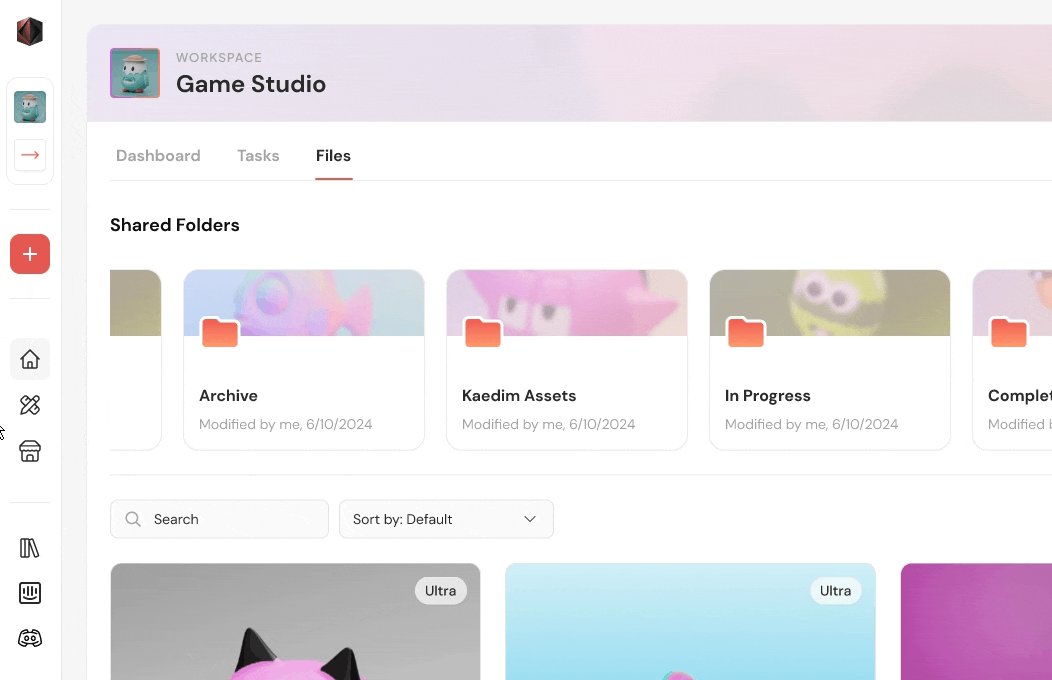
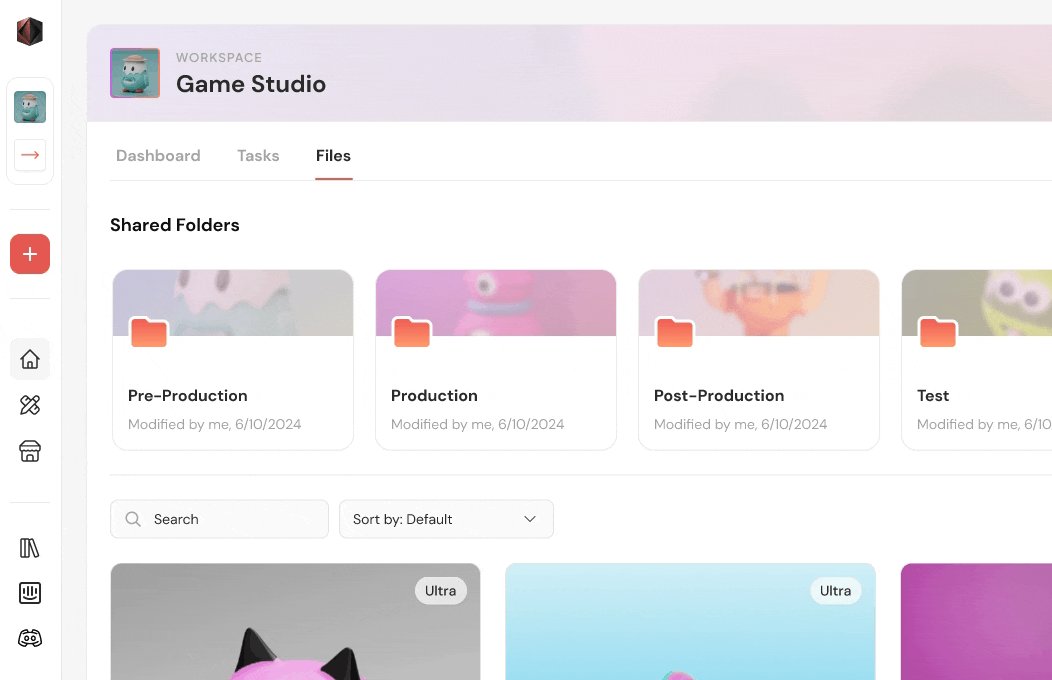
Kaedim's original designed used a horizontal layout to segment the preview section from the assets grid.
I switched the layout to side navigation to align with Kaedim's global navigation. I also included a list view to improve scrollability when locating assets.

.png)

To improve the scalability of the asset folders, I removed them from the global side navigation and moved them to the assets page. I also designed folder cards that surface a thumbnail of the most recent asset to improve identification.

A major pain point was the need to re-navigate to the global navigation to remove or switch tags for folders. I iterated on components for users to exit a folder without having to navigate out of the asset page.
.png)

Truncated folder names adds difficulty for users to identify location.

Unnecessary since Kaedim's folder structure allowed navigation only one level down.
.png)

Visually similar to tags with clear state representation to identify their location.

Interactive feedback allows users to directly interact with the pill to exit the folder.
A major problem was teams constantly generating identical assets due to a lack of communication among teams. Since collaborative features was in Kaedim's development pipeline, I included a team activity tracker that was surfaced in teams' dedicated workspace.
Team members often download their generated assets to send to other artists. I designed shared folders for team workspaces for users to share assets without leaving the platform.

3D development often has a pipeline with specialized individuals for each step. To increase collaboration efficiency, I designed a Kanban board, where users can customize their workflow pipeline and connect their tasks to shared folders.
I conducted A/B testing with 10 users on two self-service card designs to evaluate user engagement and clarity. My goal was to ensure the cards delivered sufficient information while minimizing cognitive load within the workflow.
.png)
.png)
Following my initial folder redesign, users reported difficulty recalling the assets in their folders due to improper tagging. To address this, I introduced a thumbnail displaying their most recent asset, providing clearer identification.
I tasked 10 users to tag 5 assets into separate folders and navigate to their third tagged asset, measuring their identification time and accuracy.
%20(1).png)
.png)
I aimed to assess whether a dropdown menu asset categories reduces user backpedaling and improves efficiency compared to the original model of navigating to a separate settings page.
I tasked 10 users to first complete a generation model for a character prototype then switch to a game-ready model with similar generation settings.


The final design of the creation page strengthens structure and visual hierarchy, optimizing space efficiency for both mobile and desktop usability.
Dropdowns enable quick asset type switching, minimizing user scrolling for faster input of generation models.
Kaedim's chatbot is now a minimized tab in the bottom right corner to avoid overlapping with the generate button.


The previous assets library relied on hover interactions to display asset information, which was ineffective for mobile. To improve usability, I designed a preview window that allows users to view and access asset features.
Previously, folders in the global navigation confused users by disrupting hierarchy. I replaced them with toggleable folder cards in the assets panel, that visualizes the latest asset.
I replaced Kaedim’s original horizontal panel system with a vertical layout, creating more space for assets and improving scrolling efficiency.


I designed a shared team workspace that aligned with Kaedim's project roadmap. Using folder thumbnails and the new vertical layout from the asset library, this space allows team members to track activity, view members, and share assets seamlessly.
I designed a customizable, modular kanban task board to visualize team workflow progress, incorporating self-service card designs and iconography from Kaedim’s design system.


This project pushed me to think beyond individual screens and into the workflows they serve. The friction users experienced wasn’t caused by UI flaws, but instead stemmed from a system misaligned with real production needs.
It meant reframing assumptions about how the tool should function, who it was designed for, and what production teams truly needed to move faster and more collaboratively.










